Bashblog & Markdown: implement nicer code blocks
Or how I got bored of having ugly code blocks and decided to fix it
Bashblog and Markdown
I'm using Bashblog to power my blog, which means I'm using plain Markdown files.
This is super nice but one thing I wasn't happy about is the code blocks: I wanted to have some colors instead of the same color/background with a fixed-width font.
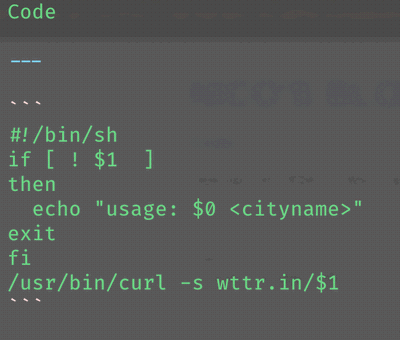
I was using ``` to mark the start of a code block:

which gave this:

Not really great.
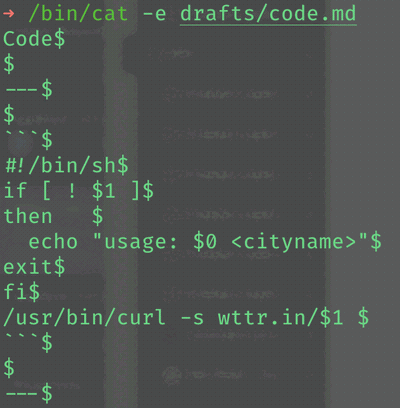
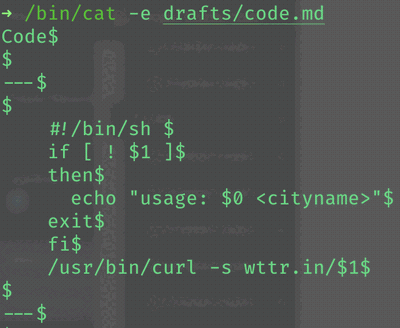
Using cat -e to look at carriage returns, I saw that I may have to add 3
spaces at the end of each line (markdown style):

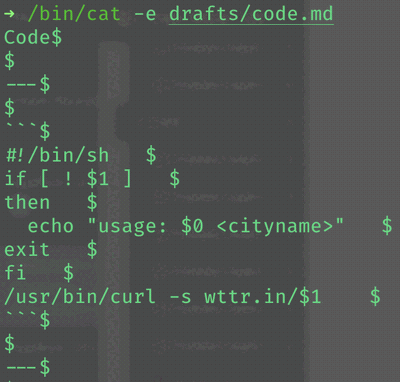
I added them:

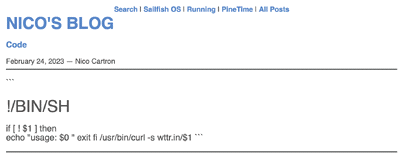
and indeed that fixed the issue - but since there's a #, this was interpreted
as a <h1>:

Fixing it
So instead of trying to add backslashes, I looked at how the Markdown converter I'm using was doing the conversion, and saw in the "Code blocks" section that the simplest was in fact:
"To produce a code block in Markdown, simply indent every line of the block by at least 4 spaces or 1 tab."
I gave it a try:

and boom, it looked a lot nicer!

Now all I had to was look at some CSS files, and add some pre,code sections in
mine :)

Wrap Up
Yes, I know - pretty basic stuff, but I keep improving the look and feel of my blog, and that makes me happy :-)